In this article, we’ll look at how to enable CORS in Nginx.
How to Enable CORS in Nginx
Nginx is an open-source web server that is often used to serve static content. It is also used to proxy requests to other web servers, such as Apache. In order to enable CORS in Nginx, we need to add a few configuration directives. A simple configuration to enable CORS in Nginx looks like this:
The first directive adds a header to the response that allows all origins to access the resource. The second directive adds a header that specifies which methods are allowed. The third directive adds a header that allows for the authorization header to be sent with requests. In addition to these directives, you also need to configure a Sub URL in your Nginx configuration. This block will specify which specific URLs are allowed to be accessed via CORS. For example:
This configuration will allow any origin to access the URLs that begin with /api/. It is also possible to specify specific domains that are allowed to access the resource. For example:
This will allow only requests from example.com to access the URLs that begin with /api/. You can allow multiple domains by repeating that line with other domains. To allow Access-Control-Allow-Origin (CORS) authorization for specific files only. For example to allow CORS for fonts only uses the following example:
Once you have added the necessary configuration directives, you can restart Nginx and the changes will take effect.
Wide Open Nginx CORS Configuration
Here is the wide-open Nginx CORS configuration file, which you can use with the Nginx servers. With this configuration, you can enable CORS and other parameters based on the request types.
Resource: https://michielkalkman.com/snippets/nginx-cors-open-configuration/
Testing Your CORS Configuration
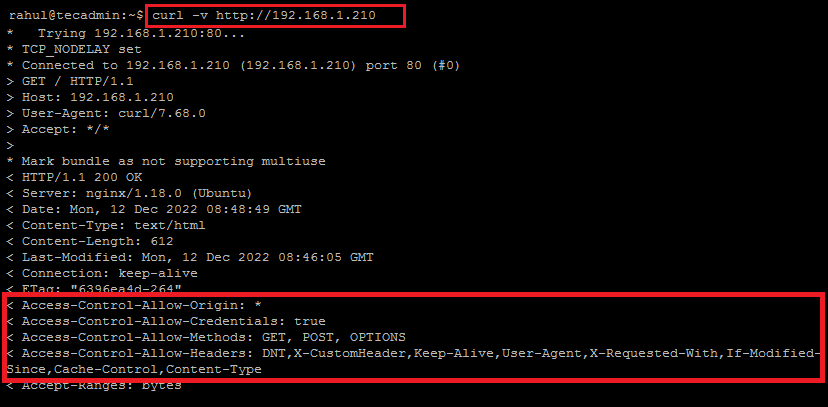
Once you have enabled CORS in Nginx, you should test your configuration to make sure it is working properly. The easiest way to do this is to use a tool such as Postman or curl to make a request to the resource you want to test. When making the request, you should add the Origin header. For example, if you are testing a URL that begins with /api/, you should add the header Origin: https://example.com. You should also add the Access-Control-Request-Method header with the method you want to test. Once you have made the request, you should check the response. If CORS is enabled properly, you should see the Access-Control-Allow-Origin header with the value of the origin you specified in the request.
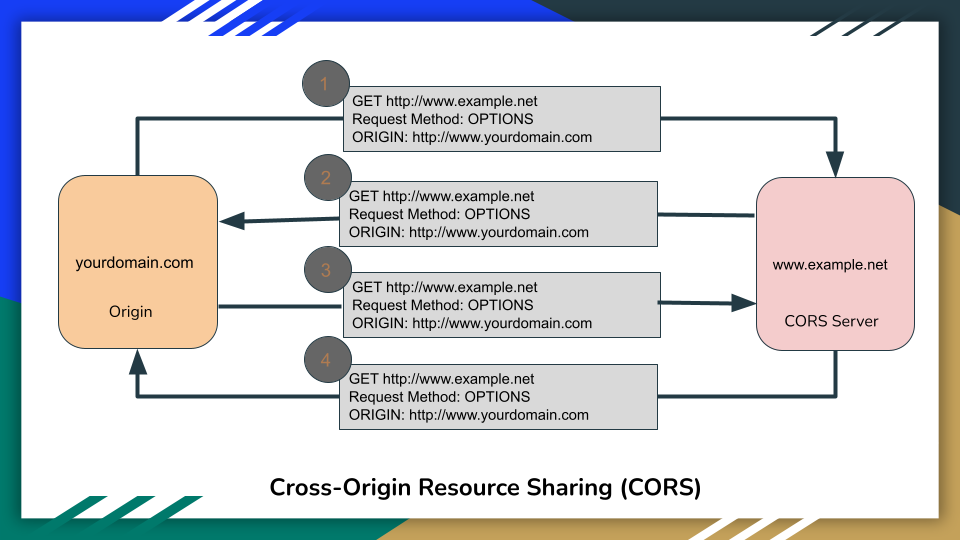
Understanding CORS Requests
In order to understand how CORS works, it is important to understand the different types of requests that can be sent. There are two types of requests: simple requests and preflight requests. Simple requests are requests that do not require preflight checks. These requests are typically GET or POST requests that do not have any custom headers. Preflight requests are more complex requests that require an additional step. These requests will typically have custom headers or a method other than GET or POST. Before the request can be sent, the browser will make an initial request, known as a preflight request, to determine if the request should be allowed. If the preflight request is allowed, the browser will then send the actual request. If the preflight request is not allowed, the browser will not send the actual request and the resource will not be accessed.
Conclusion
In this article, we looked at how to enable CORS in Nginx. We saw how to add the necessary configuration directives and location blocks to our Nginx configuration. We also looked at how to test our CORS configuration and how to understand CORS requests. Thanks for reading! If you have any questions or comments, please leave them in the comments section below.